CSSで文字のベースラインを認識して文字の高さ位置を揃えてみよう【CSS】

文字の高さの確認
まずは小文字の高さを確認してみましょう。
文字によって高さが違います。”y”は下側、”l”は上側がはみ出しています。
xyl
大文字英字、日本語文字は同じ高さのようです。上や下にはみ出す要素はありません。
ABXYZ
あい愛
サイズが違う文字列の比較
サイズの違う小文字の英字を並べてみます。
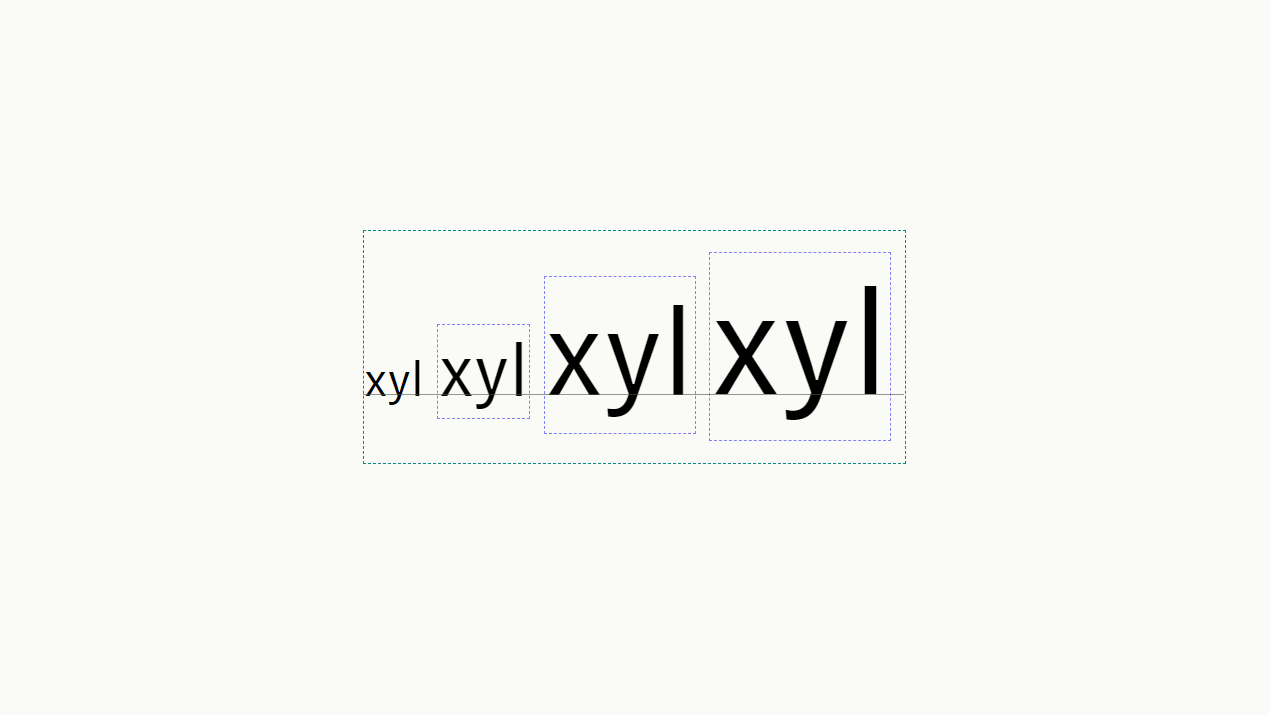
xyl xyl xyl xyl
”x”文字の下側で文字は並んでいます。
欧文フォントの高さの位置
欧文フォントには高さ位置の概念があります。
xbaseline xsuper xsub xtop xtext-top xtext-bottom xbottom xmiddle
baselineがデフォルトのようです。
文字を高さ中央揃えにする
インライン要素にvertical-align: middleを設定して高さ中央に揃えることができます。
xyl xyl xyl xyl
各文字にvertical-align: middle;を設定すると高さ中央に揃います。若干ずれているように見えますがこんなもんでしょう。
親コンテナのp要素にあてても意味がありません。
総評
vertical-align:middle; を指定すればそこそこ中央に揃います。
高さの違う文字を揃えるときは気を使いますね。
参考
IMGタグの隙間問題 imgタグもインライン要素です。画像と文字を並べるときにちょっとした問題の件。
