Box-Sizingを理解してボーダー幅のはみ出しを抑える方法

borderやpaddingがあるときのwidth:100%は、box-sizing: border-box; を指定しておいた方が良きかも。
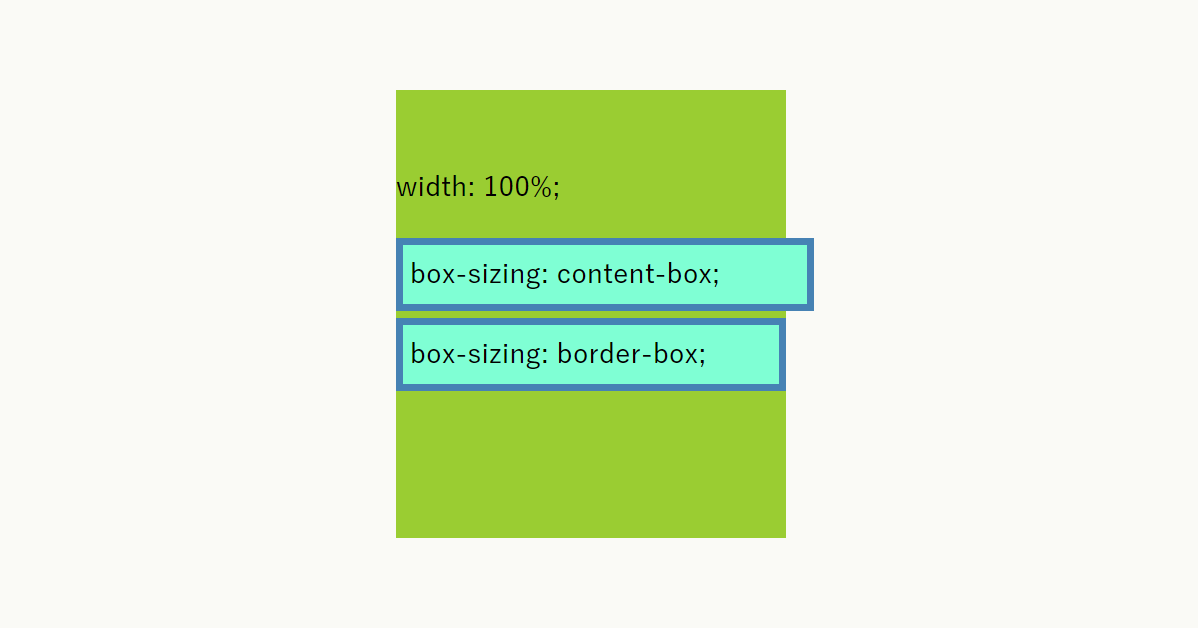
width指定が無いときのbox-sizing
box1 box-sizing: content-box;
box2 box-sizing: border-box;
この緑色の領域はwidth:90%です。
子要素のbox1とbox2にはwidthを指定していません。
width未指定の時の、box-sizingはあまり意味が無いように感じます
width:100%を指定したときのbox-sizing
box-sizing: content-box;
box-sizing: border-box;
box3は、width:100%を指定したので、contentの横幅が親要素の横幅を持ちます。よって、paddingとborderの幅分はみ出ます。
borderが4px、paddingが4pxなので左右合わせて16px右側にはみ出ています。
box4は、width:100%の指定ですが、paddingもborderの幅も考慮されているので親要素をはみ出しません。
親要素幅と同じ値をpx指定した場合も同じ様になります。100%と変わりありません。
感想
box-sizing: border-box;を指定しておいたほうが良きかなと感じております。
