全要素にOutlineを引いて、要素のはみ出しを確認する方法

全要素にOutlineを引く
全要素にOutlineを引いて、要素の配置に異常がないか確認してみましょう。
以下のSampleコードを、ブラウザのデベロッパーツールのコンソールに張り付けてJavaScriptを実行してください。
document.querySelectorAll('*').forEach(element => {
element.style.outline = '1px solid tomato'
});こんなコード例もあります。ブラウザが用意しているコマンドを利用していますね。
$$("*").forEach(el => {
el.style.outline = '1px solid tomato'
});使い方:$$(selector [, startNode])
$$は、querySelectorAll() ですね。
Console Utilities API reference Chrome Developersに説明がありますね。
補足
上記の例ですとhead要素などにもstyleが付きます。それは意味がありません。
querySelectorAll("html, body, body *")とかquerySelectorAll(":not(head *, head)")とすると、htmlとbody配下にstyleが追加されます。
デバッグ作業ですのであまり気になりませんけどね。
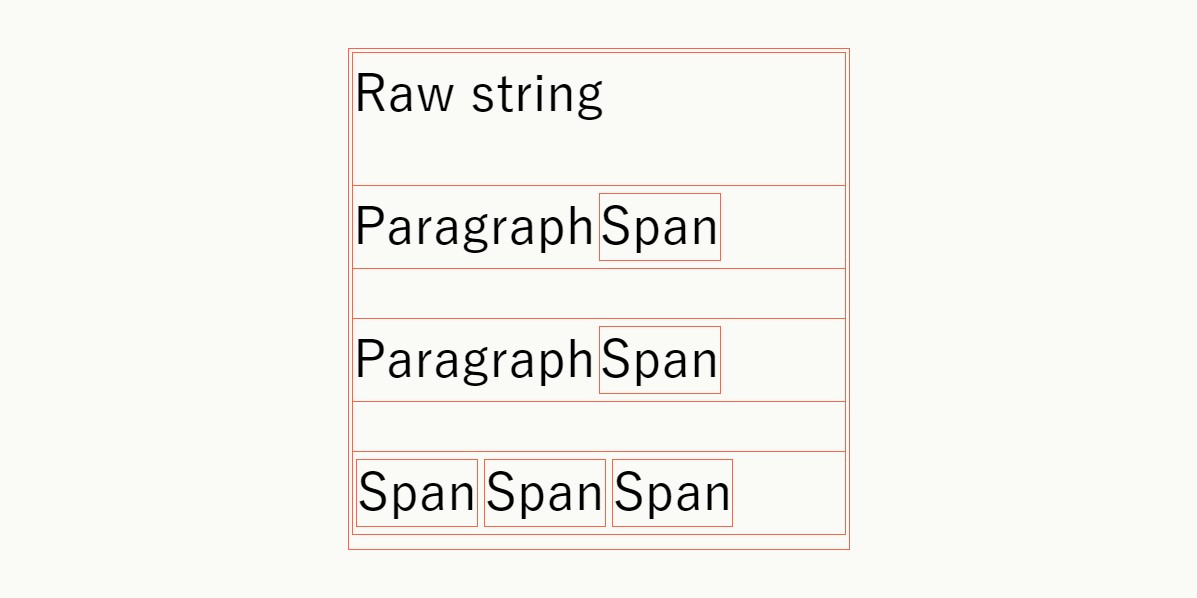
Outline描画テスト
せっかくですのでOutlineを引くButtonを設置しました。押してみてください。
達人がHTMLを設計するとOutlineも美しいのでしょう。
今後とも宜しくお願いします。
