ソースコードのハイライト表示 code-prettify編

code-prettify
document.getElementById("btn").addEventListener("click", async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: onRun,
});
});code-prettify開発終了
メンテナンスが終了したようです。
This repository has been archived and is no longer maintained.
https://github.com/googlearchive/code-prettify
“このリポジトリはアーカイブされてますよ。もうメンテされませんよ。”
くらいの意味かな?知らんけど。
公式
Google Archive
Where old projects go to retire. All projects here are completely frozen, though feel free to fork and continue using them on your own.
Google Archive – GitHub
“古いプロジェクトが引退した場所だよ。全てのプロジェクトは完全に凍結されてここにいるよ。だけど遠慮なくフォークしてね”、みたいな感じかな。
使い方
CDNを利用した場合
scriptを読み込む。
rawgitは終了したので、jsDelivrから読み込む。rawgitはなんでもなんか悪いことの温床になりかけていたらしい。ので、きっぱりサービス停止したらしい。まだ利用できるデータはあるが他のCDNに切り替えていくべきであろう。
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>preタグに、クラス名としてprettyprintを付加する。
使用言語を明示する場合は、language-javascriptとクラスを付加する。
作用するとpreタグにprettyprintedクラスが付与されている。動作確認のフラグかな。
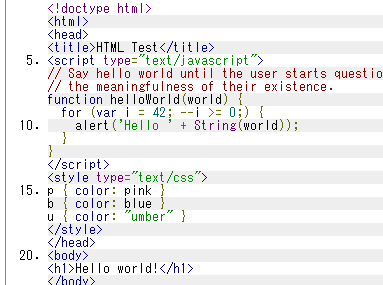
行番号を表示したい場合は、preタグにクラスlinenums を付与する。初期は5行ずつナンバリングされるが、全行に行番号を付与したい場合は、liタグのlist-style-typeをdecimalにする。
.prettyprint ol.linenums > li {list-style-type: decimal;}