Repeating-Linear-Gradient()を使用してグラデーションを繰り返し表示する

グラデーションの繰り返しの基本
repeating-linear-gradient() は、線形グラデーションを繰り返して領域を埋め尽くす画像を生成します。
2色以上の指定が必要です。同色を2つ指定すると一色になります。
記述にミスがあると無視されます。
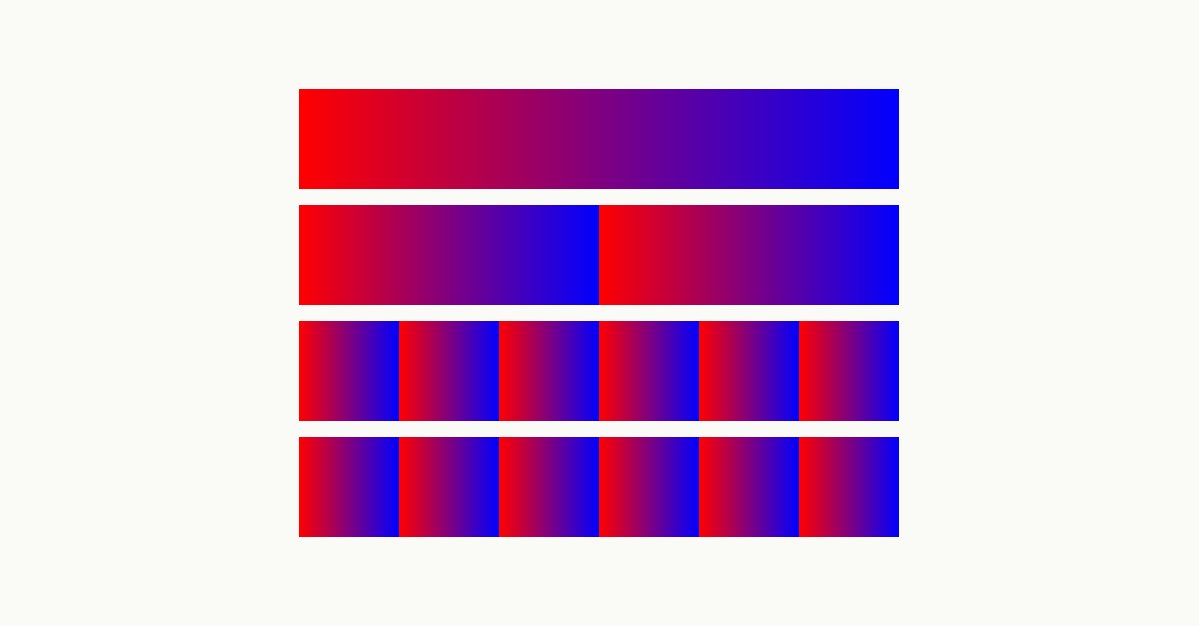
gra1
gra11
gra12
gra13
background-image: repeating-linear-gradient(90deg, red, blue);background-image: repeating-linear-gradient(90deg, red, blue 50%);background-image: repeating-linear-gradient(90deg, red, blue 100px);background-image: repeating-linear-gradient(-90deg, blue, red 100px);1番目の例は、”repeating-“を付加した意味がありませんね。横幅100%の指定になっているので繰り返し数が1です。linear-gradient()を使用しても同じ結果ですね。
2番目の例は、50%までの描画指定です。2回繰り返されます。1repのサイズは、”%”指定ですので親サイズの影響を受けます。
3番目の例は、100pxでstopしています。グラデーションは100px単位で繰り返されます。親コンテナに対して半端なサイズであれば見切れます。
4番目の例は、角度が-90degを指定しています。回転方向によって、スクロール方向が変わるのでその参考です。例3の同じになるよう、色指定が反対になっています。
deg指定
topから右回りです。
| 角度[deg] | 向き | 角度[deg] | 向き |
|---|---|---|---|
| 0 | 上 | -0 | 上 |
| 45 | 右上 | -45 | 左上 |
| 90 | 右 | -90 | 左 |
| 135 | 右下 | -135 | 左下 |
| 180 | 下 | -180 | 下 |
| 225 | 左下 | -225 | 右下 |
| 270 | 左 | -270 | 右 |
| 315 | 左上 | -315 | 右上 |
| 360 | 上 | -360 | 上 |
縞模様(しまもよう)
縞模様と相性がいいですね。繰り返しパターンを1rep指定すれば全体に表示できます。
gra21 0deg
background-image: repeating-linear-gradient(0deg, red, red 5px, blue 5px, blue 10px);background-image: repeating-linear-gradient(0deg, red 0px 5px, blue 5px 10px);gra22 -45deg
background-image: repeating-linear-gradient(-45deg, red, red 5px, blue 5px, blue 10px);background-image: repeating-linear-gradient(-45deg, red 0px 5px, blue 5px 10px);繰り返されるもの
repeating-linear-gradient; は、グラデーションが繰り返されます。background-size; とは違います。
背景が繰り返されるのではなく、グラデーションが繰り返されます。
gra2
height: 100px;
width: 100px;
background-image: linear-gradient(-45deg, red, rgb(170, 87, 87) 25px);gra3 gra2の繰り返し
height: 100px;
background-image: repeating-linear-gradient(-45deg, red, rgb(170, 87, 87) 25px);gra32 gra2の繰り返し
height: 100px;
background-size: 100px 100px;
background-image: linear-gradient(-45deg, red, rgb(170, 87, 87) 25px);角度と横幅の注意
もし、背景画像のコンテナの幅が可変する可能性があるのならば、傾きをキーワードで指定した場合、見た目の傾きが変わることを覚えておく必要があります。キーワード指定のグラデーションの方向はアスペクト比に影響されます。
また、中間点の指定で%を指定した場合も、コンテナサイズの変化に影響を受けます。(gra11など)
gra51 to top right
gra5 45deg
background-image: repeating-linear-gradient(to top right, red, rgb(170, 87, 87) 25px);gra4 0deg
gra6 to right
background-image: repeating-linear-gradient(to right, red 0, yellow 10px, red 20px);垂直や水平の指定は影響を受けませんね。
クロスな模様
横と縦を合体させてクロスな模様を表現
gra721
gra722
適当に合体する。
gra72
gra723
gra724
background-image:
repeating-linear-gradient(0deg, rgba(100, 255, 255, 0.2) 0 20px, rgba(66, 213, 42, 0.5) 20px 40px),
repeating-linear-gradient(90deg, rgba(243, 201, 140, 0.6) 0 20px, rgba(255, 255, 255, 1) 20px 40px);並び順、透過率に注意しながら調整しましょう。
ちょっと難しいですね。色を薄目にして重ねるのがコツかな?
~おわり~
