アクセントカラー【CSS】

アクセントカラーとは
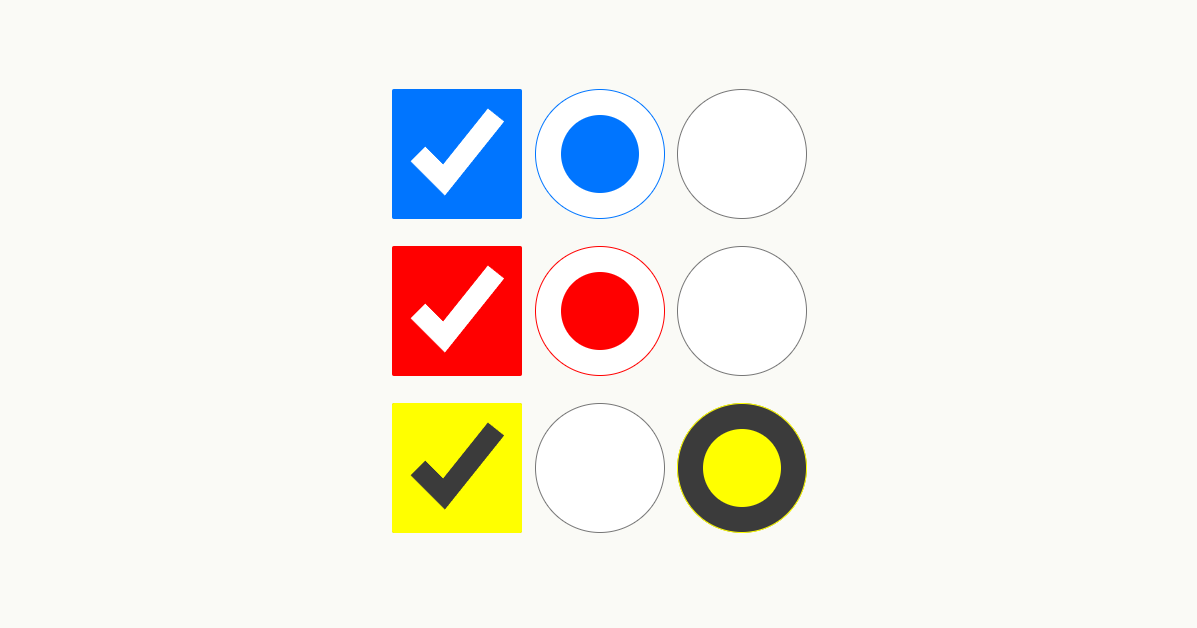
アクセントカラーとは、強調表示で使用される色です。例えば、チェックボックスをチェックしたときなどに使用される色です。
CSSプロパティの”accent-color”を使用して、アクセントカラーを変更することができます。
では、試しに赤色に変更してみましょう。
accent-color: red;標準色
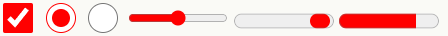
赤色に変更
対応ブラウザ
Chrome、Edgeも同じ感じになります。
Firefoxはデザインが少し違いますね。


アクセントカラー対応する要素
すべての要素で使用されるわけではありません。
使用できる対応要素
- input: checkbox
- input: radio
- input: range
- progress
参考
Memo.
MDNを散歩していたら見つけました。こんなCSSプロパティがあったんですね。
いつもありがとうmdn.
みじかいけど以上です。
