line-clamp / -webkit-line-clamp とは【CSS】

目次
line-clamp / -webkit-line-clamp プロパティ
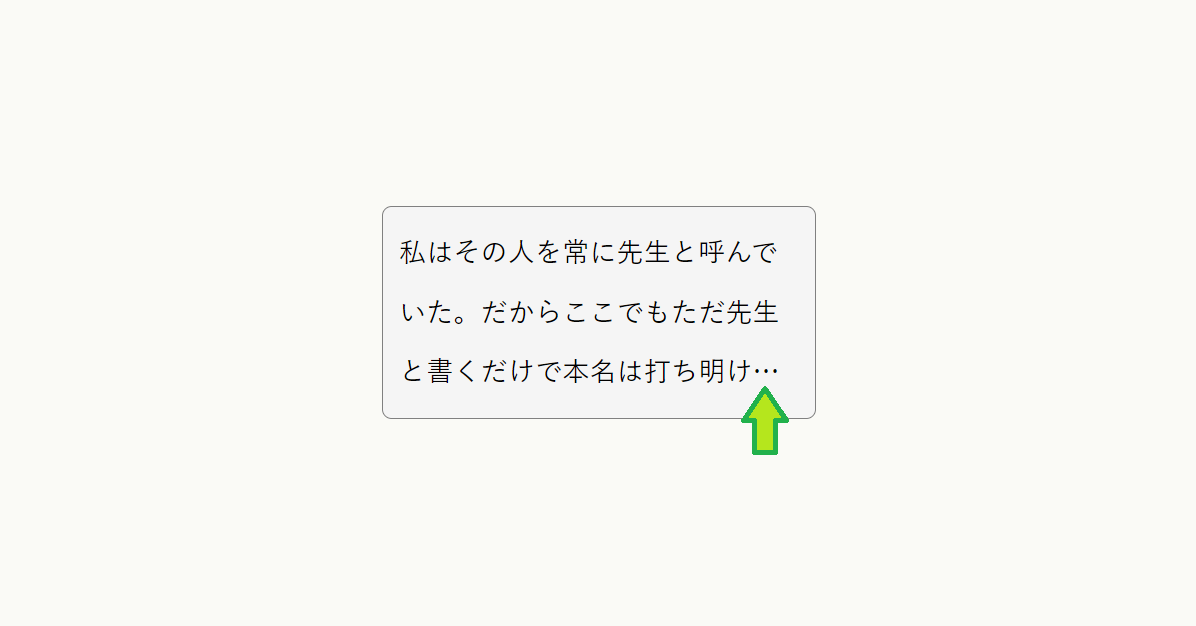
line-clampは、長い文章がboxから見切れるときに、文書末尾が省略され、三点リーダー「…」で終わります。
続きがあることを示唆できる表現ですね。
-webkit-line-clamp: 3;
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nam ratione provident, magnam esse voluptas atque eum dolore facilis eaque accusantium. Dignissimos facere culpa fuga sed tempore ducimus maxime ex voluptatibus!
line-clampの使用条件
同時に使用しなければならないCSSプロパティがあります。
- display: -webkit-box;
- -webkit-box-orient: vertical;
CODE
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;使用状況
注意事項:非標準のプロパティを使用している
-webkit-box : 非標準。flexを指定するのかな。”-webkit-box”を検索すると”box-flex”がかかります。
-webkit-box-orient : 非標準。コンテンツの向きを指定する。
感想
非標準のプロパティが多いのであんまり使いたくないなと思いました。
いつか、line-clampが勧告されることに期待します。
注意事項:paddingで位置ずれ
padding-bottomの値次第では、隠したい文章が見えてしまうことがあるようです。
padding-bottomを微調整しましょう。
line-heightやfont-sizeも含めて微調整すると良きかもしれません。
続きの文字が見えてしまっている例
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nam ratione provident, magnam esse voluptas atque eum dolore facilis eaque accusantium. Dignissimos facere, culpa fuga sed tempore ducimus maxime ex voluptatibus!
↓
修正例
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nam ratione provident, magnam esse voluptas atque eum dolore facilis eaque accusantium. Dignissimos facere, culpa fuga sed tempore ducimus maxime ex voluptatibus!
※ブラウザ、フォントの違いで意図しない結果になる場合があります。
